Views
This help file covers some tips on working with HTML Inserts. HTML Inserts for your web site can be edited by logging into your admin panel at http://www.efashioncentral.com/admin/, clicking on "General Settings" and scrolling down to the "HTML Inserts" section.
The various inserts you can edit are numbered 1-6.
Contents |
1) Title Bar Text
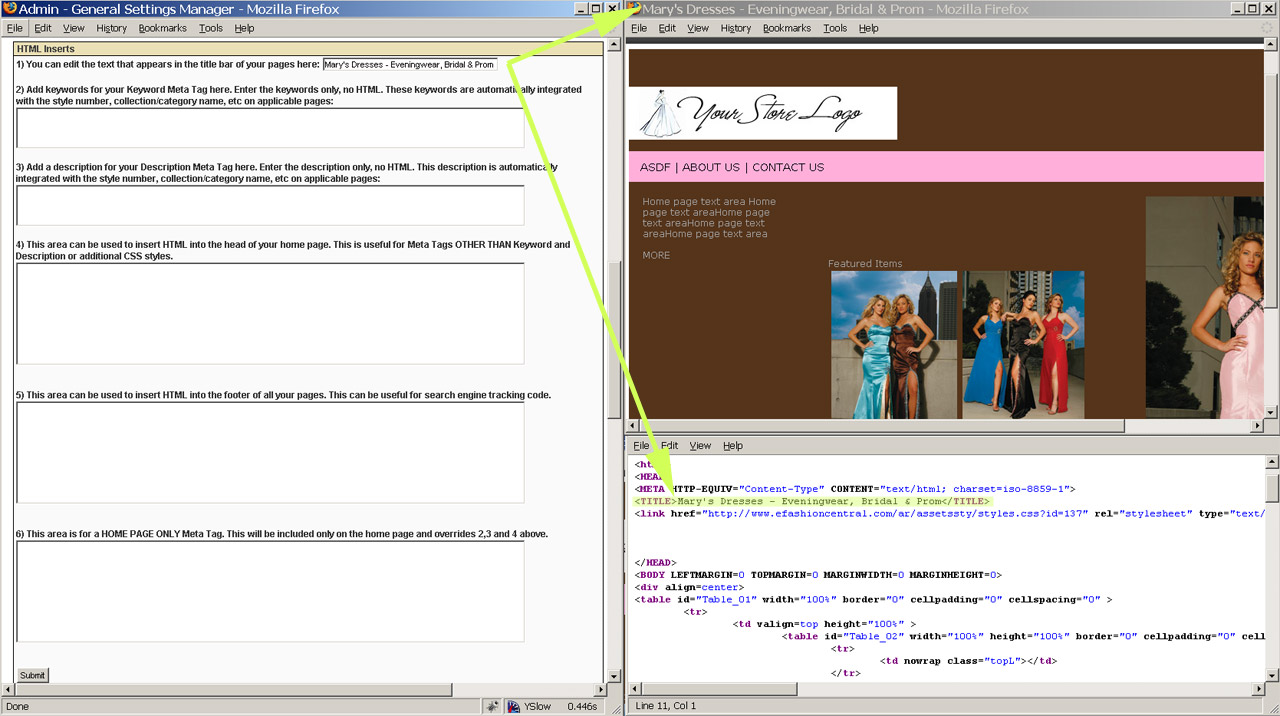
You can edit the text that appears in the title bar of your pages. This example shows what areas the title bar text effects:
This is the HTML title element used for the home page. Other text pages also use this title by default in addition to the page name. In the "Page Manager" it is possible to set the HTML Title element for a specific page in which it would override the setting illustrated here. Collections/Categories can also have a custom Title element which is set in "Manage Collections/Categories" -> "Edit Collection/Category Details". Product specific pages have a set format for the Title element: [Collection/Category Name] [Style Number] ["In Stock" (if product is has any available sizes/colors noted in the Inventory Manager)] [Short Description] [Default Title Setting]
2) and 3) Keyword and Description Meta Tags
Add a comma separated list of some quality keywords here. DO NOT enter a full meta tag, just the list of keywords or description. Try to think of what someone might type into a search engine when they are looking for a web site like yours. Also try to include Designers that you carry. Our system automatically appends style numbers to all of your product detail pages. So if you sell Jovani style 1234 and a user is searching for "jovani 1234" search engines will index your page. If you sell prom dresses and Jovani is amongst the designers you carry your list of keywords might look like:
Prom 2009, prom dresses, best prom dresses, cool dresses, Jovani Prom, Jovani 2009
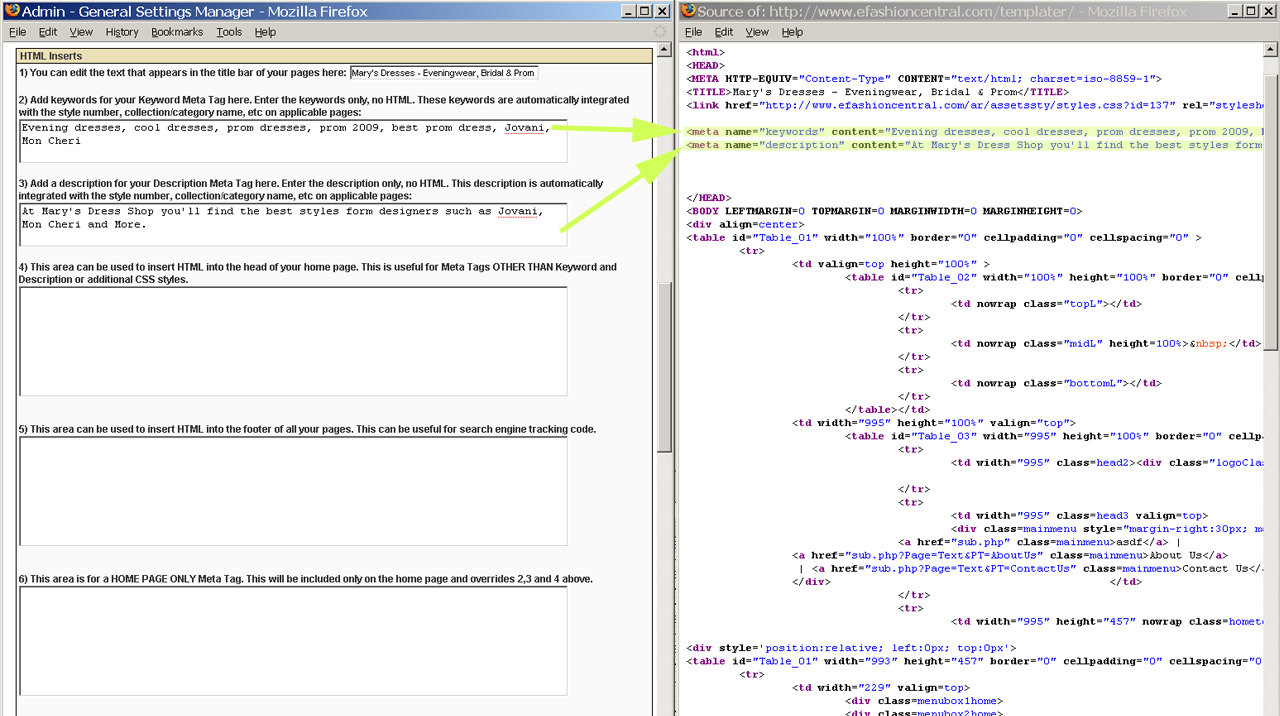
This example shows how these entries affect your code:
4) Insert HTML into the head of your pages
Use this area for additional META tags, style tags, or javascript that will be included on all pages of your site.
It is NOT recommended to use this area for keyword and description tags because they will not automatically include the style number and category as in 2) and 3) above.
This area can be useful for overriding CSS styles on your site.
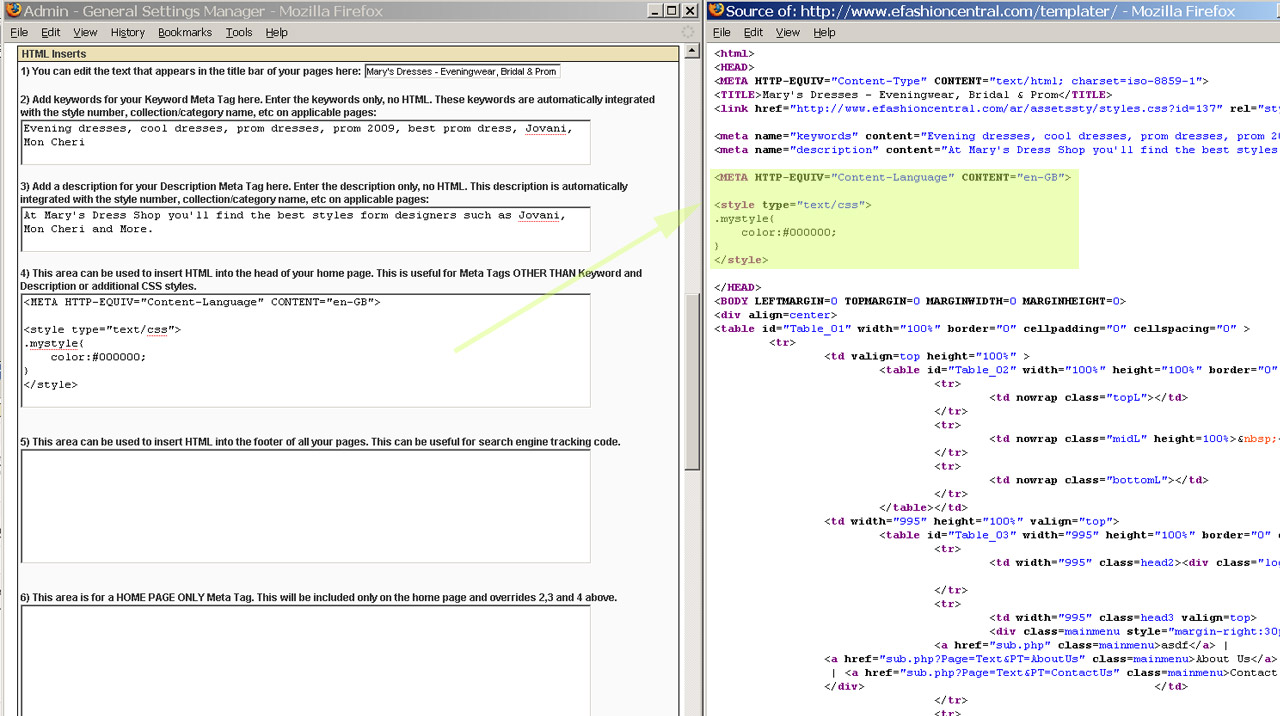
See this example for more information:
5) Footer HTML Insert
This area can be used to insert HTML into the footer of all your pages. This can be useful for search engine tracking code.
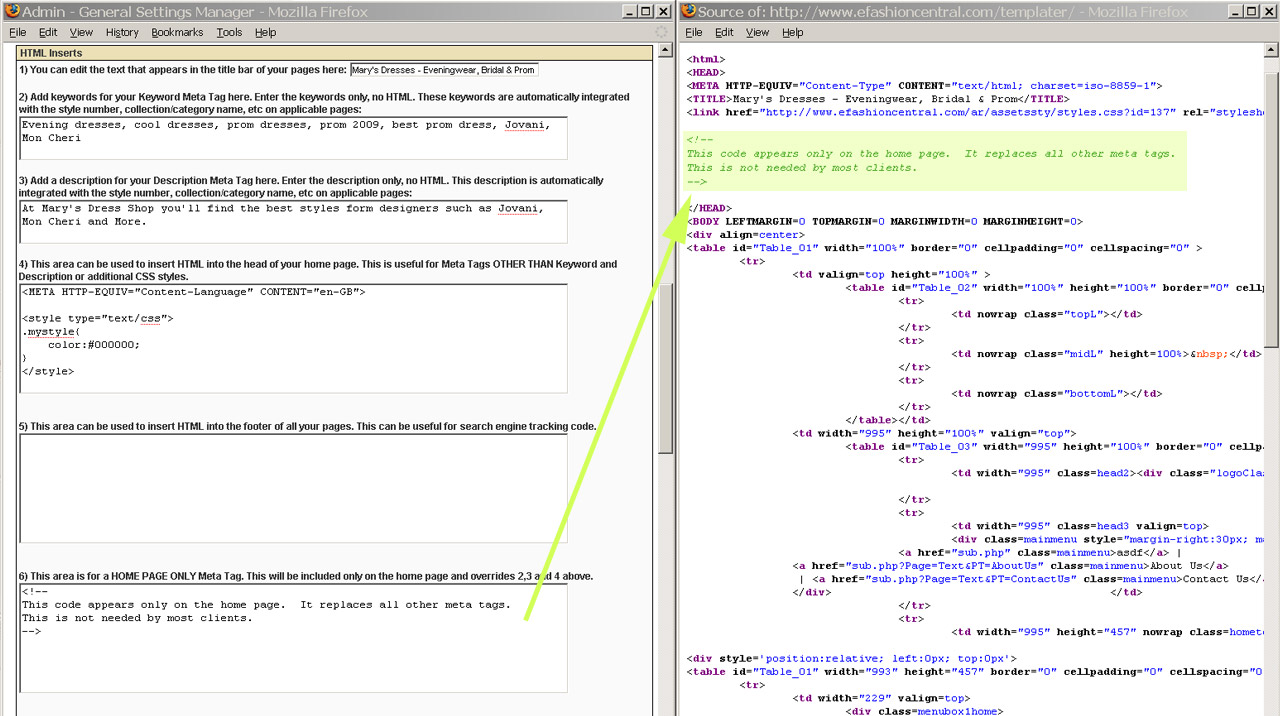
6) Home Page Only HTML INSERT
This area can be used to INSERT HTML into the head tag of your home page. If you use this items 2), 3), and 4) above will have no effect on the home page but will still be used on your sub pages. This is only included for some users who have very specific needs. Most users should not need to use this section at all.